Developer documentation bridges the gap between complex codebases and the developers who maintain and enhance them, ensuring that critical information is easily accessible and understandable.
Having been in the Knowledge Management industry for 6+ years, I have noticed that one of the biggest challenges for developers is maintaining clear, comprehensive, and up-to-date documentation. Without proper developer documentation tools, teams struggle with knowledge silos, inefficient debugging, and longer development cycles.
In this blog, we will explore the top 10 best developer documentation tools and software. I will help you find the best tools that can meet your team’s needs and help you achieve documentation excellence.
Here’s a quick summary of my top three.
| Best Developer Documentation Software | Best for | Pricing |
| ProProfs Knowledge Base | Easily creating developer documentation, help sites, manuals & private knowledge bases | Forever Free plan with all the premium features for up to 25 articles. Paid plan starts at $49/author/month |
| Sphinx | Automatic indices & code handling | It is an open-source tool |
| Swimm | AI coding assistant | A free plan is available. Paid plan starts at $16/seat/month |
Before discussing my list of tools, let’s discuss some basics first.
What Is a Developer Documentation Tool?
A developer documentation tool is a software application or platform designed to assist in creating, managing, and distributing technical documentation specifically aimed at developers.
These tools help document various aspects of software development, like APIs, code libraries, frameworks, and software products. They enable the organization, presentation, and accessibility of technical information, making it easier for developers to understand and use the software effectively.
Which Is the Best Developer Documentation Tool in 2025?
A developer documentation tool streamlines the process of creating clear, accessible, and up-to-date technical documentation, which improves developer onboarding, collaboration, and productivity. Here are my top three recommendations for you:
Option #1 – ProProfs Knowledge Base
ProProfs Knowledge Base is an AI-equipped knowledge base platform that lets you easily create user manuals and FAQs efficiently (public, private, or embedded inside your app/software or integrated with chat). Its powerful analytics tools provide insights into how the documentation is being used.
Option #2 – Sphinx
Sphinx is a powerful documentation generator primarily used to create Python documentation. It supports various output formats like HTML, PDF, and ePub, making it versatile for different documentation needs. Sphinx uses reStructuredText as its markup language, which is easy to learn and write.
Option #3 – Swimm
Swimm allows developers to document code directly within their workflow, ensuring that documentation is always up-to-date and relevant. Swimm’s unique “live” documentation approach automatically syncs with code changes, reducing the overhead of manual updates.
Top 10 Best Developer Documentation Software & Tools in 2025
Developer documentation tools streamline the creation, maintenance, and accessibility of documentation, ensuring that it stays updated and relevant.
An effective tool should support various formats, integrate with version control systems, offer easy customization, and provide real-time synchronization with code changes. Let’s explore 10 best documentation tools for developers.
1. ProProfs Knowledge Base – Best for Easily Creating Developer Documentation, Help Sites, User Manuals & Private Knowledge Bases
Our team uses ProProfs Knowledge Base frequently to create developer documentation with its user-friendly platform and AI-enabled WYSIWYG editor. The Word-like text editor combines features like multimedia embedding and code snippet integration, making it ideal for technical content.
It supports real-time collaboration with features like internal comments for collaborative editing, role-based workflows for outlining member responsibilities, and conditional content for secure information sharing.
The platform also enables powerful search functionality with auto-suggest and advanced filters, helping users find the information they need quickly and easily. It also allows for creating structured categories and folders, making navigating large volumes of documents easy.
What you will like:
- 100+ documentation templates for an error-free and professional documentation creation process
- Seamless integration with its other in-house tools like ProProfs Help Desk and ProProfs Live Chat
- Robust version control to help you create different help site versions easily. It lets you switch between different versions as and when required
- Multi-branding feature to create multiple copies of a single help site and brand them differently
- Ability to control the layout, format, and presentation of your knowledge base with the help of CSS.
What you may not like:
- The lack of an on-premise option
- The freemium plan only supports up to 25 articles.
Pricing:
Forever Free plan with all the premium features for up to 25 articles. Paid plan starts at $49/author/month.
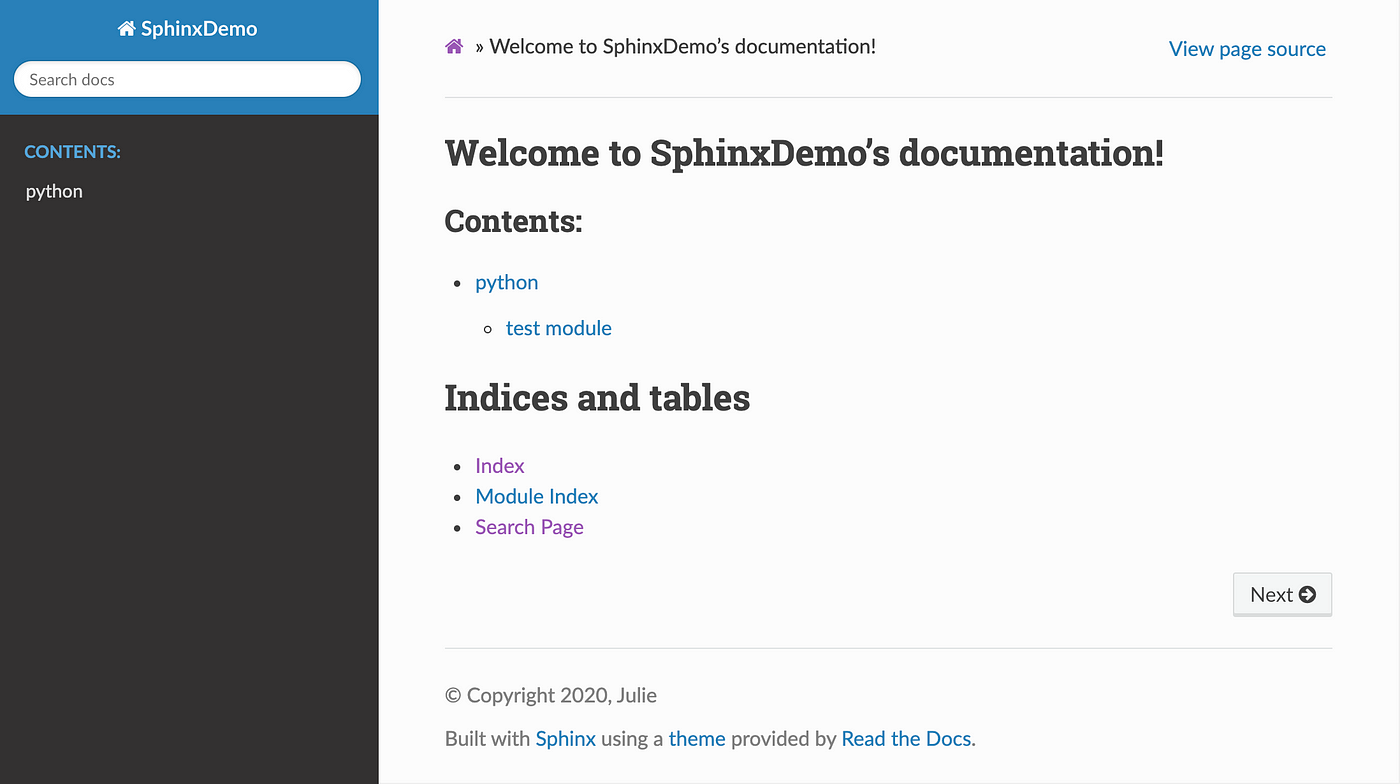
2. Sphinx – Best for Automatic Indices & Code Handling

Our Dev team had used Sphinx for Python documentation for its ability to produce high-quality, structured online documentation with minimal effort. It is an essential tool for developers looking to maintain comprehensive and accessible documentation for their projects.
With Sphinx, developers can generate documentation in HTML, PDF, ePub, and other formats from a single source. This flexibility allows users to cater to different audiences and distribution methods without creating separate documentation sets. The generated HTML is responsive and easily navigable, providing a user-friendly experience for readers.
What you will like:
- Enables the inclusion of code snippets, cross-references, and other advanced features
- Provides a wide range of themes and extensions that allow developers to tailor the appearance and functionality of their documentation
- Integration with version control systems, notably Git, is a crucial feature of Sphinx.
What you may not like:
- I have observed that the indexing takes too much time
- Indexing fails when there’s a lot of data.
Pricing:
Sphinx is an open-source tool.
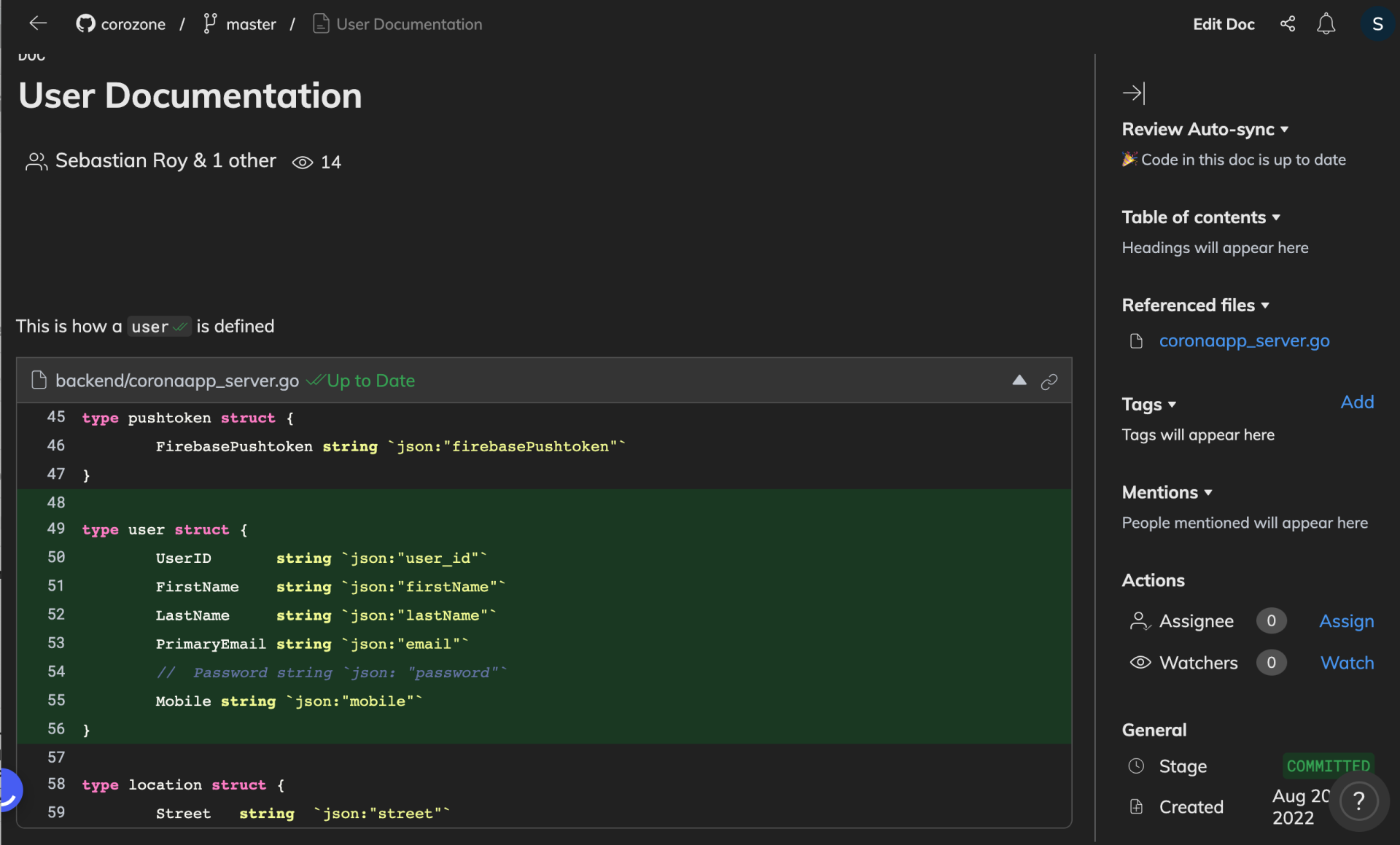
3. Swimm – Best for AI Coding Assistant

I like Swimm for its ability to update documentation with code changes, reducing the common issue of outdated or neglected documentation. It does so by combining automated synchronization, interactive documentation, and collaborative features that enhance the quality and usability of the documentation.
Its ‘live’ enables documentation to be directly linked to the codebase and automatically updates as the code changes. This real-time synchronization ensures that the documentation is always aligned with the latest code, minimizing the risk of discrepancies and ensuring that developers always have access to accurate information.
What you will like:
- Allows developers to embed tutorials, code snippets, and walkthroughs directly within the documentation
- Supports collaborative documentation efforts, enabling multiple team members to contribute and update the documentation seamlessly
- Integrates with popular version control systems like Git, allowing documentation changes to be tracked and reviewed alongside code changes.
What you may not like:
- The lack of a chat feature in the Web interface
- There’s no option to link snippets on other docs (although you can add a link to the full doc).
Pricing:
A free plan is available. Paid plan starts at $16/seat/month.
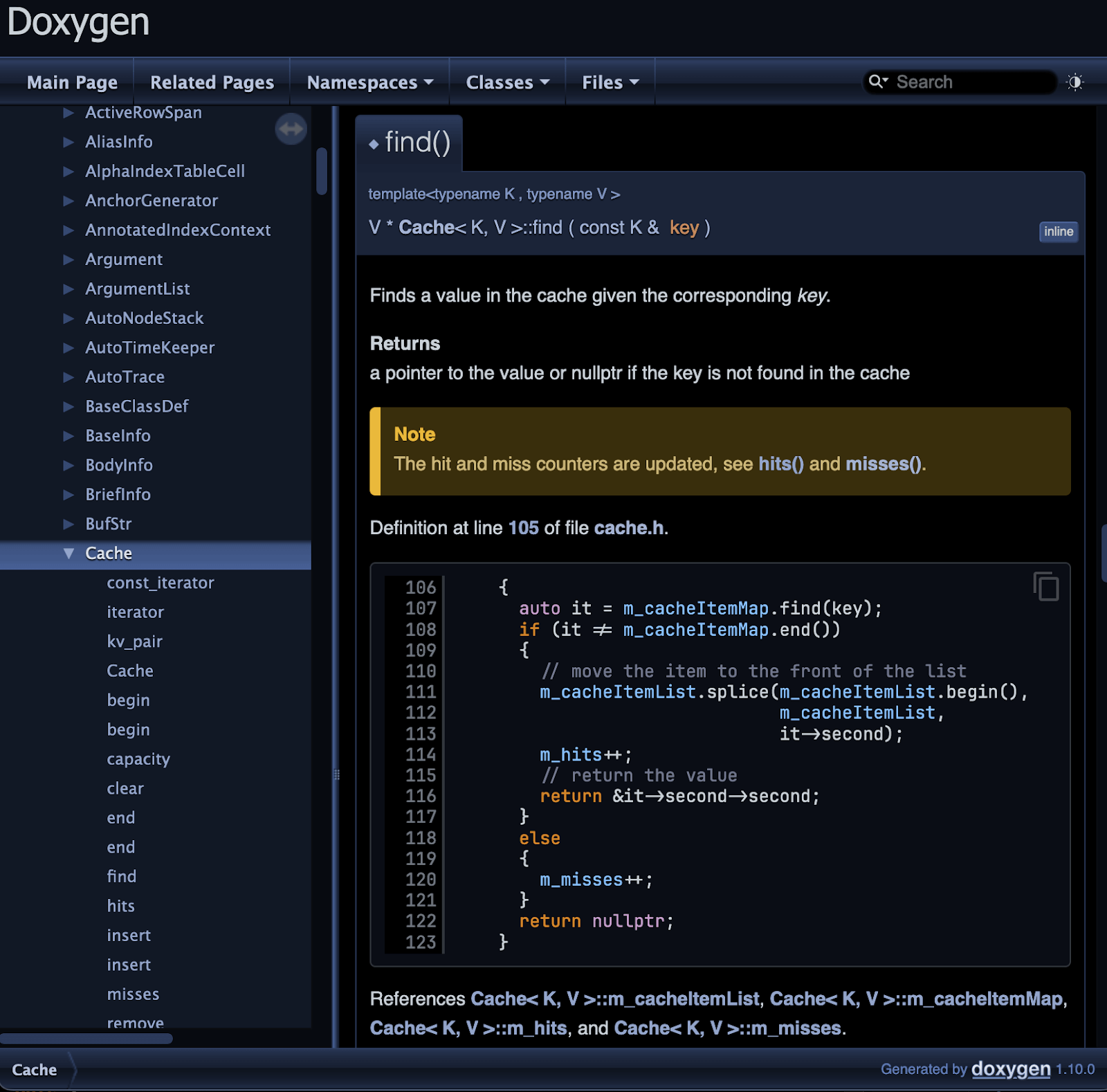
4. Doxygen – Best for Automated Documentation Generation from Source Code

Doxygen is a popular open-source documentation tool that helps automate much of the documentation process. It transforms comments and annotations in the source code into structured, multi-format documentation.
Its ability to extract detailed information directly from the source code. Developers can annotate their code using special comment blocks with descriptions, explanations, and usage examples. Doxygen then processes these annotations to generate documentation that includes class hierarchies, function details, file descriptions, and more.
What you will like:
- Supports multiple output formats, including HTML, LaTeX, RTF, PDF, and man pages
- Offers numerous configuration options that allow developers to tailor the appearance and content of the generated documentation
- It lets users customize the layout, include or exclude specific details, and even integrate diagrams to represent the code structure visually.
What you may not like:
- The default look and feel of the generated documentation is quite basic
- Since it operates through a configuration file and command line, it lacks a graphical user interface (GUI).
Pricing:
Doxygen is a free, open-source platform.
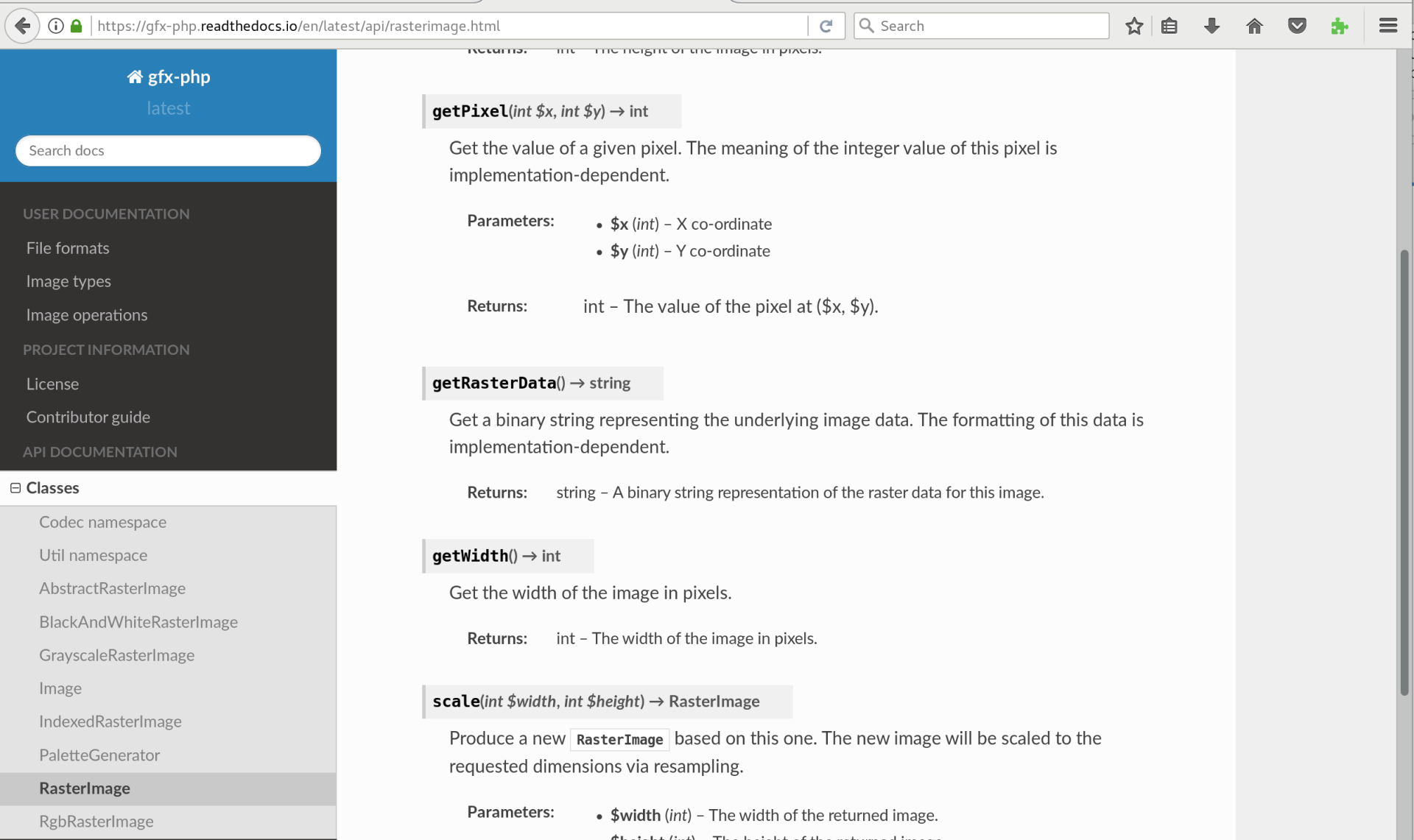
5. Read the Docs – Best for Open-Source Project Documentation

I like how Read the Docs works seamlessly with documentation generated from tools like Sphinx, making it an excellent choice for projects that require comprehensive and easily accessible documentation. When documentation is committed to a version control system like GitHub, GitLab, or Bitbucket, it automatically builds and updates the documentation.
The automated build process supports various formats catering to user preferences, including HTML and PDF. It also offers excellent version control support, allowing users to manage and navigate documentation for different project versions easily.
What you will like:
- User-friendly interface to switch between different versions
- Supports various themes, allowing projects to maintain a consistent look and feel that aligns with their branding
- Supports webhooks and APIs, allowing it to integrate with other development and deployment tools.
What you may not like:
- Ideal for technical users and open-source projects, which might not suit all organizations
- Its focus on integration with code repositories may present a learning curve for non-developers
- Its dependency on third-party services like GitHub/Bitbucket means any outages there.
Pricing:
Read The Docs offers free hosting for open-source projects. Paid plan starts at $5/month to remove ads from your documentation.
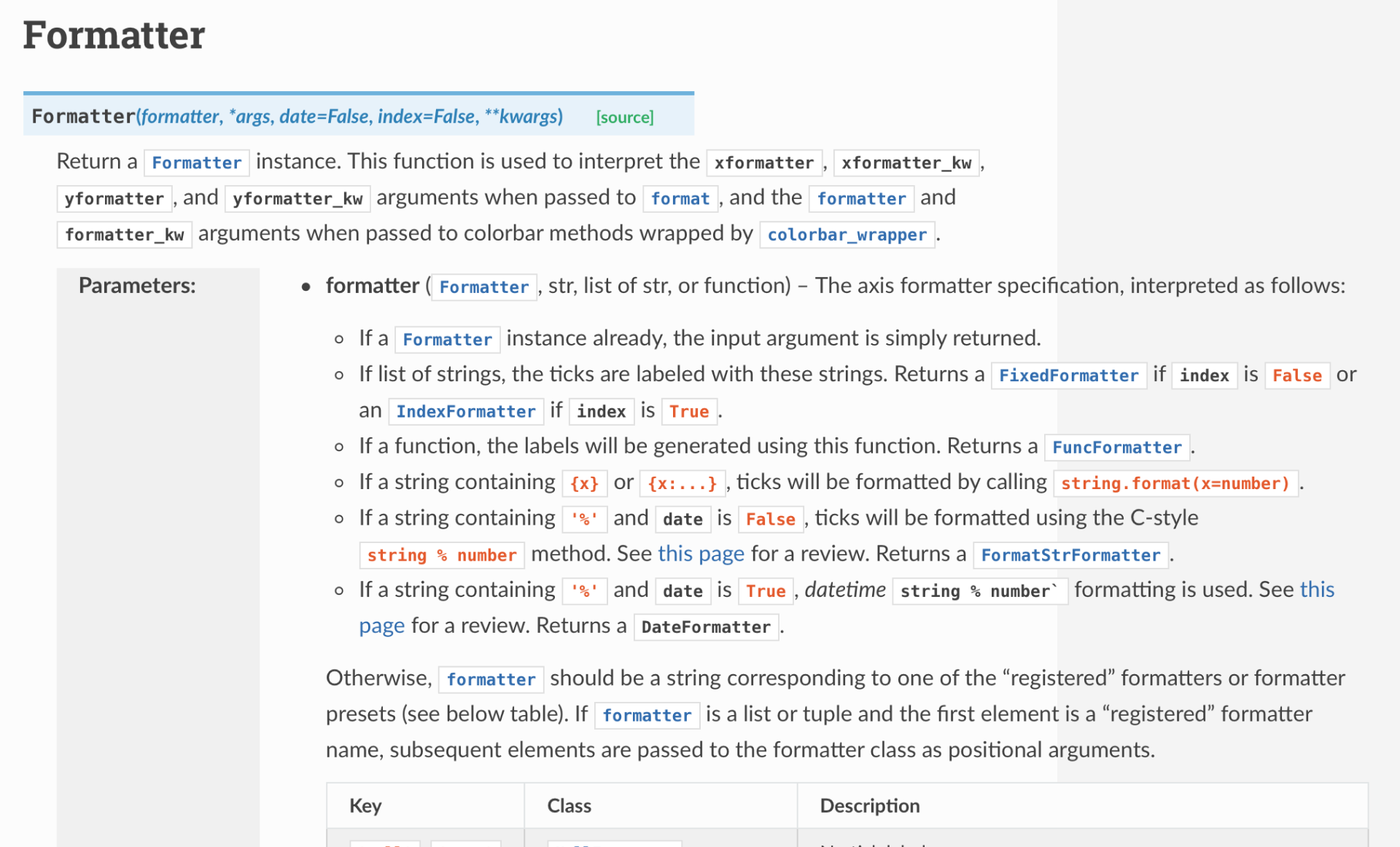
6. Numpydoc – Best for Standardized Python Documentation

Numpydoc’s standardized docstring format includes sections like Parameters, Returns, Examples, and Notes, which provide a clear and structured way to document functions, classes, and modules. By following this consistent structure, developers can ensure that their documentation is thorough and that important information is easily accessible.
The platform integrates seamlessly with Sphinx, utilizing its powerful capabilities to generate documentation in various formats, including HTML and PDF. Using Numpydoc with Sphinx, developers can create rich, interactive documentation that includes cross-references, indexes, and search functionality.
What you will like:
- Supports the inclusion of mathematical expressions and equations using LaTeX, which is essential for scientific documentation
- Enables standardized format and integration with version control systems like Git
- Enables change tracking, reviewing, and code changes.
What you may not like:
- Its integration with Sphinx requires additional steps and familiarity with Sphinx for optimal use
- The strict adherence to its format sometimes feels limiting when documenting broader conceptual or narrative aspects of a project.
Pricing:
It is an open-source platform available for free.
7. Typora – Best for Markdown Editing

Typora is my favorite Markdown editor with a special live preview mode. Unlike other Markdown editors, which separate the editing and preview panes, it integrates them into a single seamless view. As you write in Markdown, it renders the formatted text in real-time, allowing you to see exactly how the final document will look.
Its extensive support for various markdown syntaxes and extensions includes features like tables, code fences, math blocks, diagrams, and more, which are essential for technical documentation. This rich set of features allows developers to create detailed and comprehensive documentation that includes all necessary elements to explain complex concepts and code snippets effectively.
What you will like:
- Customizable themes and styles enhance the documentation’s visual appeal
- Enables you to create custom CSS styles to match your project’s branding and aesthetics.
- Integrates seamlessly with version control systems like Git, allowing multiple contributors to work on the documentation simultaneously.
What you may not like:
- The syntax takes a while to get used to, like the code fences, code blocks, etc.
- There should have been a way to customize your theme more – like changing only individual parts or giving access to APIs that change the styles of some components.
Pricing:
Typora offers a 15-day free trial. A license to use the software is available for $14.99.
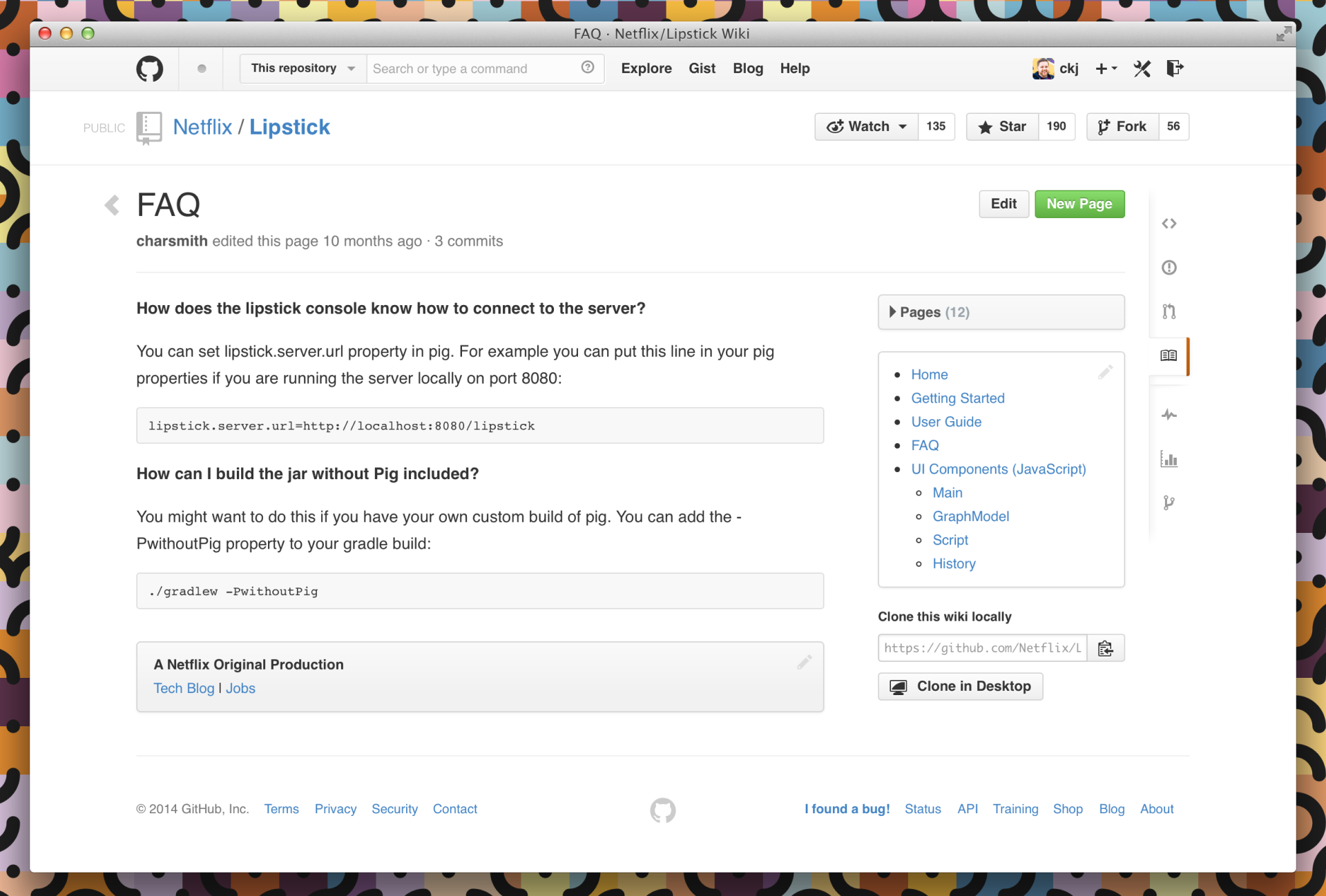
8. GitHub – Best for Collaborative Code Documentation

GitHub’s seamless integration with Git allows documentation to be versioned, tracked, and reviewed like code. I like how every change to the documentation can be committed, branched, and merged, providing a clear history of revisions. This ensures that documentation evolves with the codebase while maintaining accuracy and relevance.
The platform’s Markdown support enables developers to quickly create and format documentation directly within the platform. This includes README files, wikis, and other documentation files, which can be displayed beautifully on GitHub repositories.
What you will like:
- With features like pull requests, issues, and code reviews, team members can contribute to and improve documentation collaboratively
- GitHub Pages allows developers to host static websites directly from their GitHub repositories
- Supports custom domains, themes, and Jekyll integration, providing a professional and polished appearance for project documentation.
What you may not like:
- Primarily a code repository, its documentation features like Wikis are basic compared to dedicated tools
- GitHub’s interface could have higher a learning curve for those unfamiliar with version control concepts.
Pricing:
It offers a free plan. Paid plan starts at $3.67/user/month.
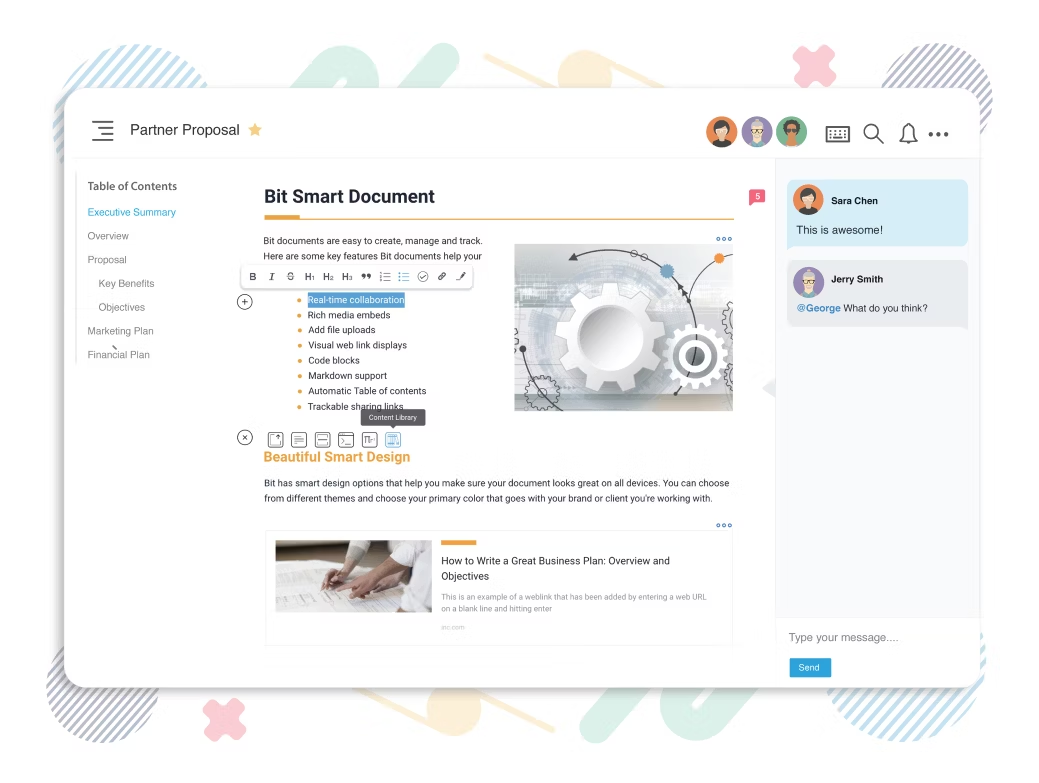
9. Bit.ai – Best for Creating Interactive Documentation

Bit.ai facilitates the creation of interactive and engaging content. Its ability to integrate various forms of media, like code snippets, videos, images, and links, allows developers to create rich, interactive documentation beyond static text.
Its powerful, intuitive editor supports Markdown, enabling developers to easily format text, insert code blocks, and create tables. The editor’s real-time collaboration capabilities benefit development teams, allowing multiple contributors to work on the same document simultaneously. This feature ensures that documentation remains up-to-date and accurate as it evolves alongside the codebase.
What you will like:
- Excels in its organizational capabilities, providing a hierarchical structure for documents and workspaces
- Helps create nested folders and subfolders, making it easy to categorize and organize documentation based on projects, modules, or specific functionalities
- Rich integration with various third-party platforms like GitHub, Google Drive, and Slack.
What you may not like:
- Some users may find the organization of documents in workspaces confusing
- Its focus on collaboration and interactivity might be more than needed for projects requiring simple documentation, leading some to find it overly complex for their needs.
Pricing:
It offers a free plan. Paid plan starts at $8/member/month.
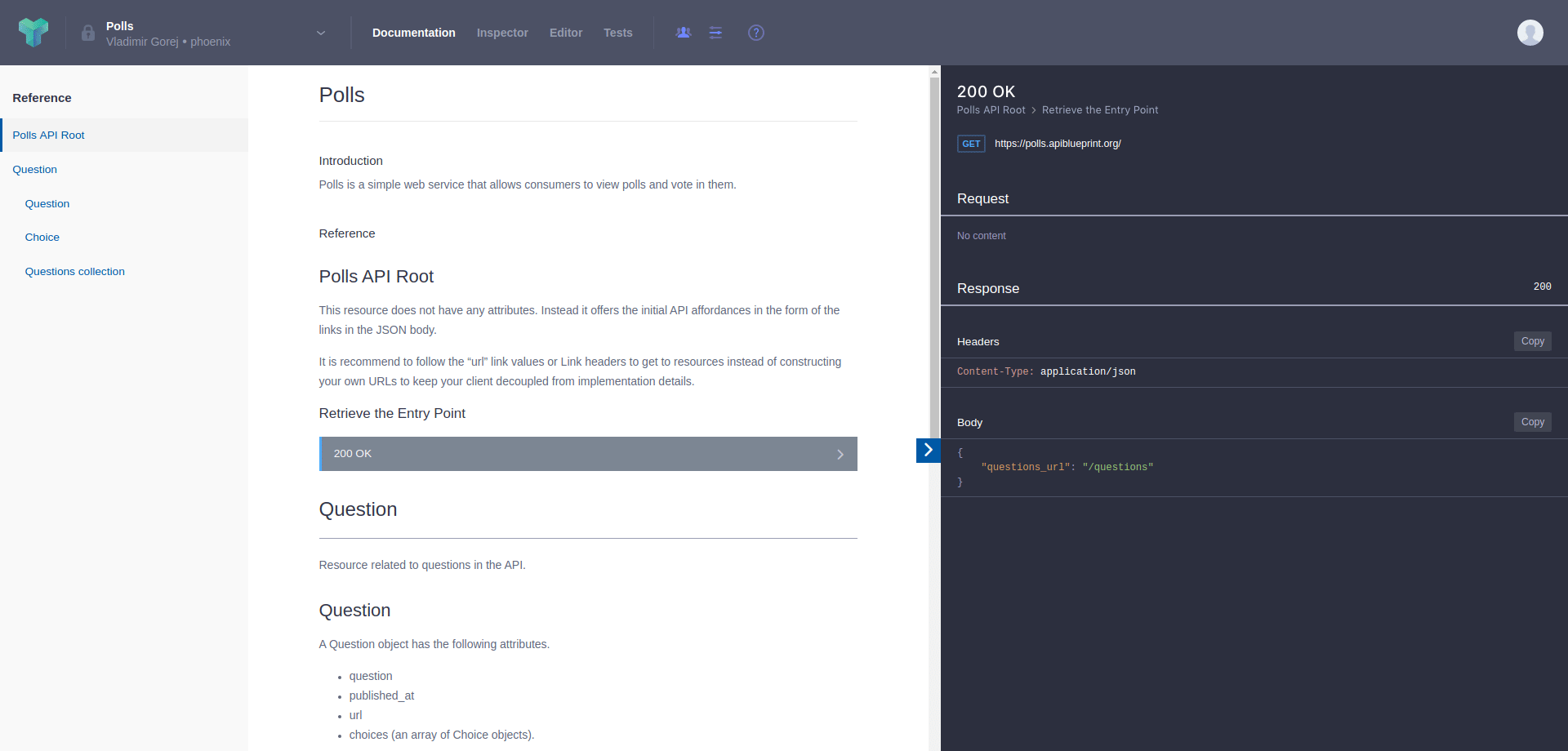
10. Apiary – Best for API Design & Documentation

I have added Apiary to this list because it is a powerful developer documentation tool designed to create, manage, and collaborate on API documentation. Its focus on API-first development ensures that API documentation is not just an afterthought but a critical component of the development lifecycle.
Its API Blueprint allows developers to describe the entire API lifecycle, from endpoints and request parameters to responses and error messages, in a human-readable format. It also offers an integrated editor with real-time collaboration capabilities.
What you will like:
- Mock Server allows developers to simulate API endpoints and responses based on the API Blueprint
- Facilitates early feedback from stakeholders and end-users, improving the overall quality of the API
- Provides robust version control and change management features, making it easy to track changes and revert to previous versions if necessary.
What you may not like:
- Mainly an API documentation platform, which may not be suitable for those needing broader documentation capabilities
- Navigating its full suite of features and making the most of its capabilities can initially be daunting for new users unfamiliar with API design and documentation platforms.
Pricing:
It offers a free plan. The paid plans can be customized upon contacting.
Evaluation & Selection Criteria
The evaluation of products or tools chosen for this article follows an unbiased, systematic approach that ensures a fair, insightful, and well-rounded review. This method employs six key factors:
- User Reviews/Ratings: Direct user experiences, including ratings and feedback from reputable sites, provide a ground-level perspective. This feedback is critical in understanding overall satisfaction and potential problems.
- Essential Features & Functionality: The value of a product is ascertained by its core features and overall functionality. Through an in-depth exploration of these aspects, the practical usefulness and effectiveness of the tools are carefully evaluated.
- Ease of Use: The user-friendliness of a product or service is assessed, focusing on the design, interface, and navigation. This ensures a positive experience for users of all levels of expertise.
- Customer Support: The quality of customer support is examined, considering its efficiency and how well it supports users in different phases – setting up, addressing concerns, and resolving operational issues.
- Value for Money: Value for money is evaluated by comparing quality, performance, and features. The goal is to help the reader understand whether they are getting their money’s worth.
- Personal Experience/Expert’s Opinion or Favorites: This part of the evaluation criteria draws insightful observations from the writer’s personal experience and the opinions of industry experts.
Considering the balance of features and ease of use, ProProfs Knowledge Base stands out for its WYSIWYG editor, complemented with a source code view, allowing for seamless editing and formatting of technical content. I recommend requesting a personalized demo before finalizing any tool.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!
Enhance Software Usability With Comprehensive Developer Documentation
Robust developer documentation tools are crucial in streamlining the development process, improving collaboration, and ensuring that software products are well-documented and easier to use.
The tools highlighted in this blog offer unique features that address various aspects of documentation creation and management. Bit.ai excels in creating interactive and multimedia-rich documents, enhancing engagement and understanding.
ProProfs Knowledge Base offers a versatile, user-friendly platform for creating and managing developer documentation. Its AI-enabled intuitive editor, real-time collaboration features, and powerful search functionality ensure that your documentation is comprehensive and accessible. It supports multimedia content, including images, videos, and code snippets, to enhance the clarity and engagement of your documents.
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!